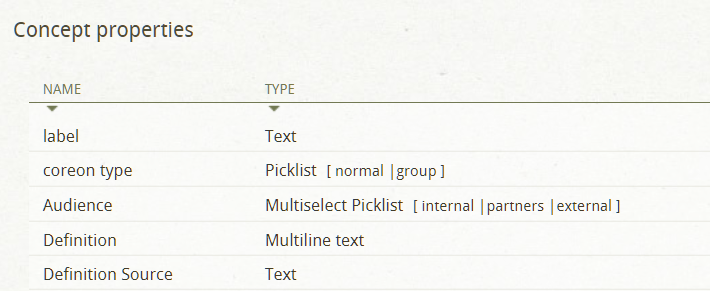
‘Configuring’ your repository specifically means setting up so-called properties that you and your maintainers will use to describe concepts and terms. Typical properties we often see in repositories, for instance, are Definition, Usage Status, Gender or Graphic. The set of properties acts like a template or blueprint, guiding the maintainers on what additional information should be stored together with concepts and terms.
Note: What Coreon calls a property, you may find in other solutions under the terms data category, descriptive field, or generally as meta data.
Coreon has an open data model. That means that you define what properties you need yourself. In a closed data model, such as SKOS, for instance, you only have a limited, predefined set of properties available. With repository configuration in Coreon, however, you have maximum flexibility in choosing the properties you need to describe your world. Of course, the set of properties is usually different from repository to repository.
What is a data type?
A data type is a technical restriction that specifies what values a property (i.e. a given input field) can accept. For instance, a property with a numerical data type only accepts numbers, whereas a text data type accepts any textual character.
Why these data types?
Why not always just text, where you can type in any information? A property has a key (i.e. its name) and a data type. Together they achieve one main thing: Consistency!
- Key: Via the property key you make sure that in your repository you would only ever see, for instance, Comment and not sometimes also Note. This is because you want to be sure that all notes, thoughts, comments show up in the property named Comment.
- Data Type: With the data type you restrict the potential values that can be typed in into a given property. This guarantees a) data integrity, but b) also increases usability for the maintainer.

What data types are available in Coreon?
Text: A single line of text.
Sample: Origin – for instance to add a quick reference, note, or a link to where a given information comes fromMultiline Text: Several lines or paragraphs of texts, including bulleted or numbered lists.
Sample: Definition or CommentPicklist: A list of values, where only one option can be selected
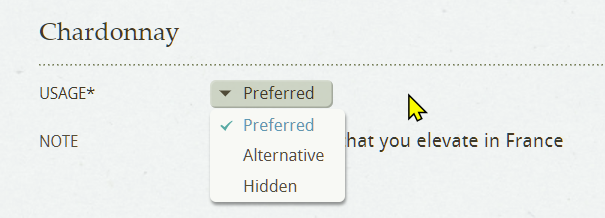
Sample: Usage Status with the value options Preferred – Allowed – Forbidden – for instance to rate a term.Multiselect Picklist: A list of values, where one or more options can be selected
Sample: Confidentiality with the value options Team only – Company Internal – Partner Network – Everyone, – for instance to specify whether a concept is for which audiences ok to be published.Number: Numerical valuesFlag: Boolean-like yes / no resp. true / falseDate: ISO 8601 compliant date and time string
Sample: Approved On , to track the milestone when a concept has been finally approvedAsset: Uploadable multimedia files (image, video, sound as well as pdfs).
Note: Images are nicely rendered directly in the browser
How does this improve usability when editing concepts and terms?
The Coreon UI reacts on the data types. Instead of just and always showing an input field, for instance, for a picklist data type only the value options are shown and selectable. Thus you achieve consistency and it makes you way faster when editing content.

Finally, where can you define these properties, the model of your concepts?
This is part of the repository configuration. Find it in the dashboard in the Model tab.


